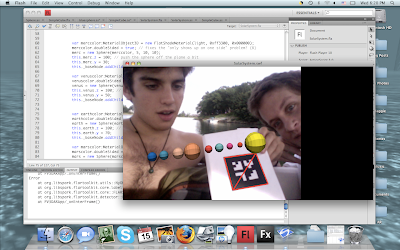
So I used tweener to move mercury once around the sun, but Nick wasn't satisfied with the way it was working so he used a file downloaded from "FLARmanager" that did the same thing as our borrowed "simplecube" but did so by extending "sprite" instead. What the hell is sprite? We're figuring that out, its used to display graphics in flash somehow, but whats handy is it has a method called "moveobject." We discovered that each object that's displayed is held within a "container", and that by moving these containers ("basenode" in the original code for simplecube was itself a container), you can move the objects they "contain".
Monday, July 27, 2009
The Solar System
So I used tweener to move mercury once around the sun, but Nick wasn't satisfied with the way it was working so he used a file downloaded from "FLARmanager" that did the same thing as our borrowed "simplecube" but did so by extending "sprite" instead. What the hell is sprite? We're figuring that out, its used to display graphics in flash somehow, but whats handy is it has a method called "moveobject." We discovered that each object that's displayed is held within a "container", and that by moving these containers ("basenode" in the original code for simplecube was itself a container), you can move the objects they "contain".
Wednesday, July 22, 2009


July 22nd:
So we're trying to get a "simplecube" to move around.
Looked up "Papervision motion" and found an open source library extension of papervision called "Tweener," downloaded the code (really just a bundle of new classes) and dragged them into what I hope is our library.
Tweener is incredibly complicated, but the examples are amazing. Now we're trying to just use LAzyRenderEngine, the graphics renderer used by Sasqoosha, to move something around.
An exaple on osbo.com tells us to:
- Import event class
import flash.events.Event;
- Listen for enter frame event
addEventListener(Event.ENTER_FRAME, handleEnterFrame);
- Handle enter frame event
private function handleEnterFrame(e:Event):void {}
- Rotate object one degree on Y axis
object.yaw(1);
- Set material to double-sided
material.doubleSided = true;
But what the hell does that mean?
But these instructions left out quite a lot, required too many parameters. I tired to write an if/than loop to make the z coordinate of the cube increase by one for every render tick.... flash didn't like it. I had no idea what the write grammar was for flash, it might even be that only java actually HAS if/than loops.
"Tweener is a static class - that is, a class that allows you to run methods on it, or call its properties, but that never lets you create instances from it. This means that, with Tweener, you never create a new object - you simply tells Tweener to do something for you.
Tweener works on the idea that, instead of setting the value of a given property of a given object directly, as in myMC._x = 10, you can tell that property to create a transition to that value - by doing this transition or tweening, you can control your numeric data in a more fluid way, also by using easing equations in this process. Doing slides, fades, and all kinds of animation is the result of this kind of manipulation: by making a property or variable go to one value or the other fluidly, not immediately. Rich transitions and animations with simple code is the aim of Tweener.
With Tweener, you write your code by adding new tweenings or transitions to the movie, using the method addTween. Like this (AS2 version):
Tweener.addTween(myMovie, {_x:10, _y:10, time:1, transition:"linear"});"So after downloading tweener, and the tweener editing addon for adobe (so that the editor could properly identify errors), I literally dragged the "caurina" folder into the folder where I had everything else saved, imported the class:
import caurina.transitions.Tweener;
And arm wrestled the parameters for an hour until I figured out:
Tweener.addTween(_cube, {x:5, y:5, z:400, time:7, transition:"linear"} );
This takes out simple cube, and moves it to 5,5,400 on the axis in a straight line over 7 seconds.
I want to cry. Hitting command-enter to runt he program over and over and over, searching for errors over and over... then getting it.
Indescribably satisfying.
Even though I copy pasted the classes.
The cube is really really shaky. We cant hold it still enough to read it over a long period of time. This might be a problem.
Tuesday, July 21, 2009
Table Calendar Scrawlings
Here's what has been written (word for word) on the side of my oversized desktop graph paper tablet thus far:
July 8th:
Books arrive.
July 9th:
Went into the city last night to retrieve my laptop. Thought I was ready. Hit me like a sack of bio-energetic bricks when I actually got it and started using the internet again.
Mind--> Gone
I'd been using my sister's mac. But... with onyx [embarassing name for my MacBook Pro] came
-memories
-illusions
-thinned time.
felt terrible.
Took meditation(?) and cold shower to wash it off me
try again tomorrow with better intentionality
-read an article on the importance of silence. Thinking about selfdom. Why create if not to be seen/heard? No. A misunderstanding. create to create. Niezche said that if we become too fond of an art it begins to take over, that we feel inferior to it.
--> this is how I feel about programming
And yet it controls me. It is energetically powerful.
Need to approach it [laptop] in a better way.
--> put laptop on bookshelf, its just another resource
[written sideways]
there are ways
to control yourself
Rules you can pick.
Best to make these
things a game.
make the rules enjoayble
Up.
July 12th:
After trying to slog through the textbook, a friend came over and we saw an AR example at http://www.boffswana.com/news/?p=392 it was amazing.

-installed papervision + SVNx to upload classes off the web
-debugger for flash 10
-trial version of Flash (30 days)
-flash code editor
-FLAR Manager V.1 sets up default config for papervision + FLAR toolkit (which is crazy complicated)
-also downloaded FLAR toolkit, which apparently also comes with the manager
FLEX (trial version)
--> downloaded a bunch of useless garbage from words.transmode.com "oh, just initialize the constructor!" --> Sasquoosha gives it all to us much more clearly.
Marc Pellund --> program called flash developer (turns out not to work on mac)
Peck [my friend] struggles with my laptop as much as he struggles with code (turns out not to work on mac)
But we make this happen, thanks to sasqoosha, and it feels good:
 [July 22nd: looking back, this sounds confusing. That's because it was. We had to install a multitude of libraries and programs to begin authoring things. Just getting simplecube to show up was magical. Can't take much credit for it, though I assume there is considerable labor involved in figuring out what to install and click by browsing the internet. It's a shame that this heavy barrier exists. Children are handed books made for them to learn how to read. We had to search for code we couldn't begin to understand. Fun challenge though, exciting. Most people probably wouldn't be as jazzed]
[July 22nd: looking back, this sounds confusing. That's because it was. We had to install a multitude of libraries and programs to begin authoring things. Just getting simplecube to show up was magical. Can't take much credit for it, though I assume there is considerable labor involved in figuring out what to install and click by browsing the internet. It's a shame that this heavy barrier exists. Children are handed books made for them to learn how to read. We had to search for code we couldn't begin to understand. Fun challenge though, exciting. Most people probably wouldn't be as jazzed]July 15th:
-libraries still scattered, not quite sure HOW everything is working, but moving forward anyway.
-used google language tools to translate Sasqoosha's Japanese comments on his example AR class "SimpleCube." Suddenly the code makes a hells of a lot more sense
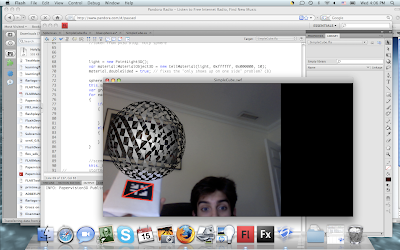
-trying to steal "holy sphere" example from pv3d.org.
-code editor in flash helps SO much, it tells you where your errors are popping up. Tells you the specific line where there's an issue. invaluable.
-Succeeded in changing sasqoosha's simplecube into an augmented version of John Lindquist's holysphere. Also changed the color by randomly switching f's and 0's in the material's hexidecimal color code. I have no idea what hexidecimal is, or how it works, only that altering it changes colors.

[July 22nd: later, excited, I explained what we had done to an engineer friend. He was impressed, but skeptical. He was concerned about our aspirations when all we had done was slightly remix "stolen" code found on the internet. I guess he has a point, we aren't starting from the bottom up, as he would like. But to do that would involve learning binary (one's and zero's), making a machine language, inventing another abstract language to edit that, building an operating system, editing user software, writing a graphics renderer, a code editor, etc. IMPOSSIBLE. That's the thing. My friend's criticisms, at their roots, were remixes of words he had "stolen" from his teachers and parents while growing up. We are learning, or attempting to learn by doing. I feel no shame in using the OUTRAGEOUSLY HELPFUL guidance of Mr. Sasqoosha and Mr. Lindquist. In a way, they are our teachers. Languages exist only between the people that use them, we could not have constructed these things ourselves.]
July 16th
Nick and I discussed future uses for what we are doing. games that lay over reality using eyeglasses with cameras in them. Told him about my friend E's ideas, about Brian Mengwasser's engineering ability. It's easy to get excited about the future, but hard to stay excited about the code without setting mini goals. "lets make a cube" --> "lets make a sphere" --> "lets make the solar system!" --> lets make it spin!
-talked about 3D modelling, read somewhere online that we'll need to worry about something called a Ravix vector plugin to make that work.

[July 22nd: Also realised that buying maya to import models into reality and flash to make them move was going to cost us hundreds, if not thousands of dollars. Quite an entrance cost when joining this market, this industry, this art. Far steeper than pen/paper/dictionary, eh? Far more culturally and socially exclusive than molding clay or painting figures. We need to free these tools. Open source is the answer, and it's the only reason we've made it as far as we have. Thank you whoever figured out papervision, a free, opensource 3d graphics enginge for flash. Thankyou Sasqoosha for the open source FLAR toolkit. Thankyou blender, a free open source 3d modelling software we might have to use. These people understand how the tools need to be distributed for digital literacy to happen.... but still....
learning how to use a keyboard, how to read a webpage, how to use a mouse.... all play into it as well. We need to free these methods/technologies from the absurdly expensive, limited and controlled machines we currently use to run them. Perhaps augmented reality could make learning computation more readily explainable to those unfamiliar with slogging through simulations. (3rd world populations, computer illiterate citizens, children). Do we even really want them to be using this stuff? So far, yes, there seems to be nothing sinister or anti-spiritual about setting up cascades of logic. But im keeping an eye open ]
Wednesday, July 22nd:
I must say, just trying to understand what is going on feels like attempting to read french with a dictionary by my side. It's LITERALLY another language.
Frustrating, but what feels good is when you observe how the author of whatever class im reading (currently LazyRenderEngine) extends something in an efficient way or calls a variable that he/she has plucked from another class. Watching the ways in which functions are interwoven.... it's quite like admiring the tone or rhetoric of a piece of writing. Once you can read the basic words, literacy builds up. "Oh, I've seen that method called before" Slowly, subtly, it adds up. I hope one day to be able to sit and read the work of masters with full appreciation. The feeling of satisfaction (and a pinch of jealousy) will most definately satisfy my liberal arts passion-for-beauty-in-art.
In short: This code is beautiful.
Final note: we "test" the code by literally holding a QR code up to my laptop's webcam. If it works, the object we imagined suddenly joins us in the (augmented) physical world. This is intensely satisfying. Really nice feedback for our hard work. It has become a bit of a ritual. Now that all of this is down in writing it feels more serious. Time to get to work.
Friday, July 17, 2009
Impetus
With all of my time spent looking at a Digital Humanity I never took coding seriously, never thought that I could. I was scared away from it by a hostile intro to compsci prof, by the stigma surrounding it. I spent 2 years studying that fear, looking at what computers were doing to me.
So now I want to get my hands dirty, to see what I can do to it. Logic logic logic. It's beautifully different from how I am used to thinking. It seems like every programmer I've met has let go of a certain degree of flexibility (spiritual?). I hope I don't lose touch. But I don't think I have to. Programming is the newest artform, and so far only a certain kind of person has been willing to engage with it. As the forward in "Foundation ActionScript 3.0" explains:
"Today, we look upon programming as a purely technical pursuit. We talk of a divide between the creative and the technical, and lump programmers in the latter. The programmer is today as the filmmaker was early last century: an artist toiling in relative obscurity, awaiting a code-literate society to appreciate the nuances of her art. Will it take a century to happen? I don't think so."
It's really not that hard.

